<!--
* @Author: your name
* @Date: 2021-08-12 11:10:30
* @LastEditTime: 2021-08-18 17:47:21
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \md-\js\dom相关记录.md
-->
# js操作dom记录
## js中操作dom
### 1. 修改`textNode`
获取元素的所有子元素
## 操作dom问题排除
### 1. 父元事件被子元素触发
1. 问题具体描述
在嵌套式的dom结构中,给父元素绑定事件,会出现子元素也可以触发事件.
2. 场景还原
```html
<div id="parent">
<a>这是a</a>
<div class="dropdown">
</div>
</div>
<style>
div{
width:200px;
height:200px;
}
</style>
```
3. 问题分析
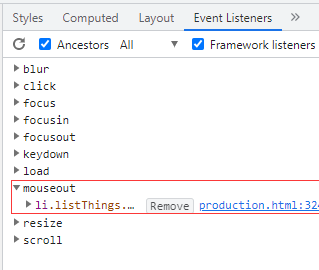
可以通过控制台可以看见子元素都赋予了一个mouseout的事件.

4. 解决方法
监听事件的处理函数中通过 `e.target` 来判定可以由什么`dom`进行触发,此处因为业务问题多加一个`a标签`的判断
```Javascript
Element.addEventListener('mouseout',function(e){
if(e.target === Element || e.target === Element.quesrySelector('a') ){
// 用户事务处理代码
}
})
```